고정 헤더 영역
상세 컨텐츠
본문
HTML 은 정적이기 때문에 동적인 효과를 위해선 javascript를 사용해야하는데
사용편의상 jQuery를 많이 사용합니다
jQuery를 사용하기 위한 준비단계를 알아볼까 합니다
사실 별거 없고 js파일을 html의 script 태그에 선언해주면 됩니다
jQuery Lib는 jQuery 홈페이지에서 다운받아 사용하거나, 예제처럼 url로 사용해도 되니 편한 방법을 사용하면 됩니다

다운로드 jQuery를 클릭합니다

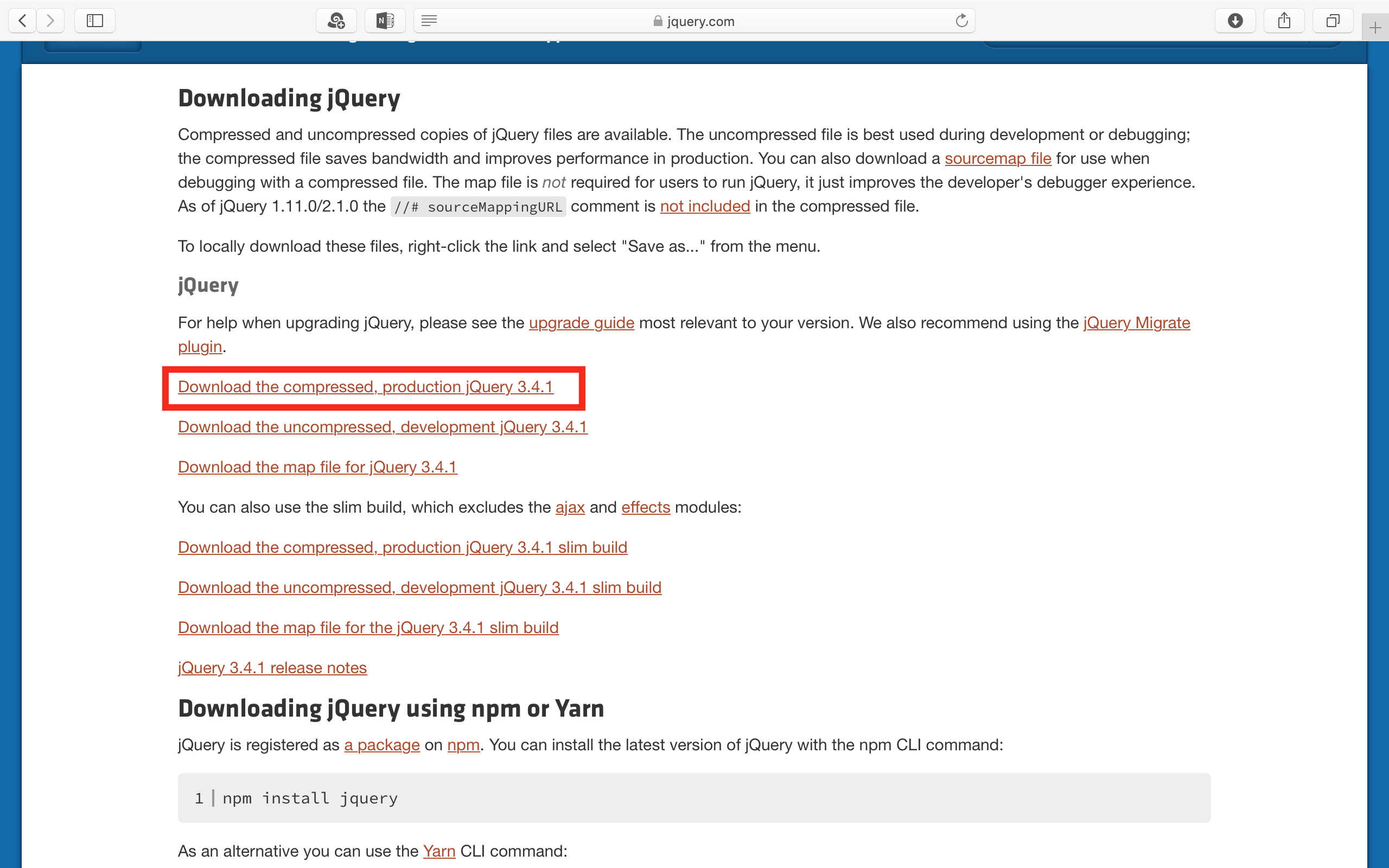
아무거나 상관없지만 제일 위에걸 받았습니다

jQuery를 받았으니 써봐야죠


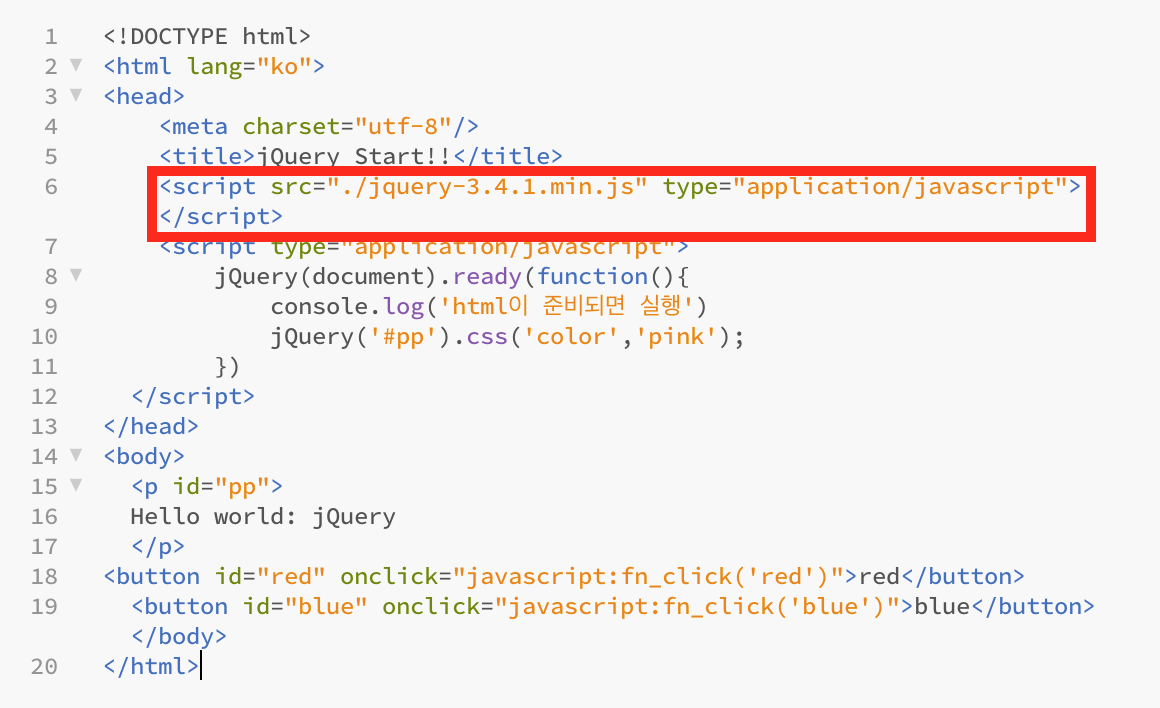
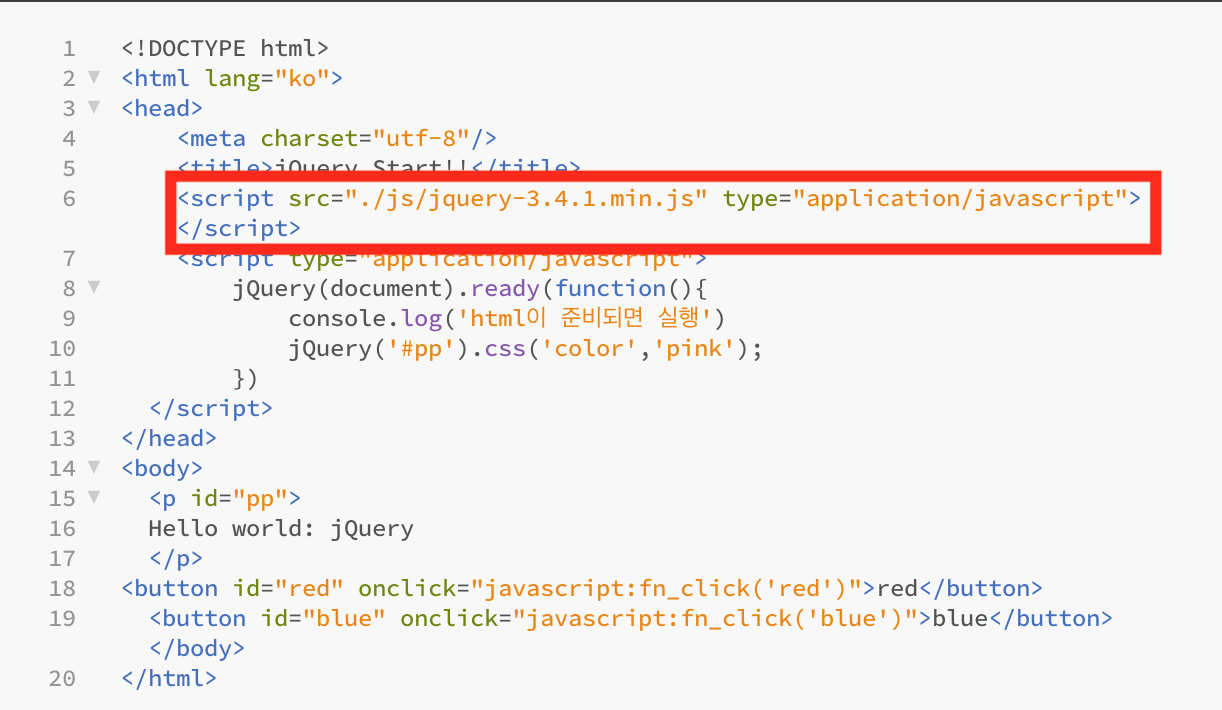
text 에디터를 열어 jquery-3.4.1.min.js 를 script 에 추가 해주면 사용할 준비가 끝납니다
참고로 html 파일과 jquery 파일이 동일한 디렉토리 안에 있어야 합니다
./ 는 상대경로로 현재 디렉토리를 의미 합니다
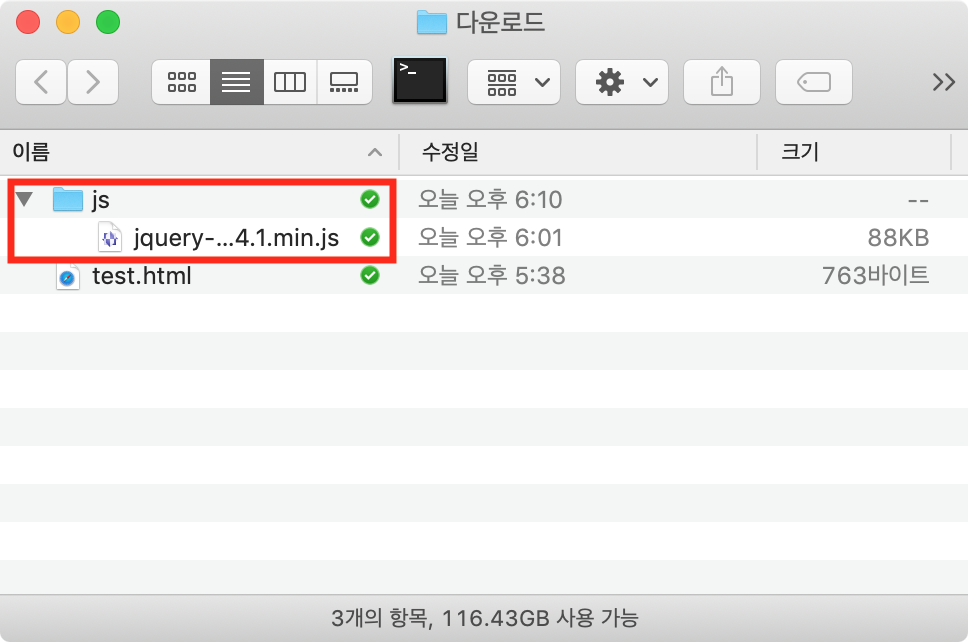
예제로 만든 test.html 파일과 jquery-3.4.1-min.js 가 같은 디렉토리에 위치해 있습니다
혹시라도 위치를 변경할 거면 ./ 이 아니고 디렉토리 명을 넣어주면 됩니다


jquery-3.4.1.min.js 파일을 js 디렉토리 하위로 옮긴 모습입니다
그래도 테스트를 위해 뭔가 해봐야죠
간단한 자바스크립트 예제를 사용해 볼까 합니다
자바스크립트 예제
<!-- https://zelkun.tistory.com/entry/000-jQuery-사용-준비-및-간단한-예제 -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8"/>
<title>javascript Start!!</title>
<script type="application/javascript">
window.onload = function() {
console.log('html이 준비되면 실행')
document.getElementById('pp').style.color = 'pink';
}
function fn_click(color){
document.getElementById('pp').style.color = color;
}
</script>
</head>
<body>
<p id="pp">
Hello world: jqvascript
</p>
<button id="red" onclick="javascript:fn_click('red')">red</button>
<button id="blue"onclick="javascript:fn_click('blue')">blue</button>
</body>
</html>버튼을 클릭하면 글자 색이 변하는 예제를 만들어봤습니다
example: https://jsfiddle.net/zelkun/oahfuvLw/1/
Edit fiddle - JSFiddle
jsfiddle.net
jQuery로 변경한 예제
<!-- https://zelkun.tistory.com/entry/000-jQuery-사용-준비-및-간단한-예제 -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8"/>
<title>jQuery Start!!</title>
<script src="https://code.jquery.com/jquery-latest.min.js" type="application/javascript"></script>
<script type="application/javascript">
jQuery(document).ready(function(){
console.log('html이 준비되면 실행')
jQuery('#pp').css('color','pink');
})
function fn_click(color){
console.log(color)
jQuery('#pp').css('color',color);
}
</script>
</head>
<body>
<p id="pp">
Hello world:
jQuery
</p>
<button id="red" onclick="javascript:fn_click('red')">red</button>
<button id="blue" onclick="javascript:fn_click('blue')">blue</button></body>
</html>
example: https://jsfiddle.net/zelkun/oahfuvLw/2/
Edit fiddle - JSFiddle
jsfiddle.net
파일로 받은걸 사용하지 않고 URL로 jQuery를 추가했습니다
https://code.jquery.com/jquery-latest.min.js
document.getElementById 대신 jQuery 로 변경 했을 뿐 크게 변한건 없어 보이지만
javascript 문법 보단 한결 간결해 진걸 알 수 있습니다
사실 버튼 클릭 시 addEventListener 로 처리해도 되겠지만
시작이다 보니 심플하게 해봤습니다
jQuery 를 사용하려면 id, class, tag 등 selector 에 대한 기본 개념이 있어야 하는데 차차 알아보면 될것 같네요
참고
'programing > jQuery&HTML5' 카테고리의 다른 글
| input type="text" 자동완성 끄기 (autocomplete="off") (0) | 2021.04.30 |
|---|---|
| jQuery HTML Character Entity 특수문자 치환 & (0) | 2019.11.30 |
| 003. jQuery ID중복과 라디오 박스 사용 예제 radio box control example (0) | 2019.08.25 |
| 002. jQuery 셀렉트박스 제어 예제 select box control example (2) | 2019.08.04 |
| 001. jQuery 선택자(SELECTOR) 사용과 예제 (0) | 2019.08.03 |





댓글 영역