001. jQuery 선택자(SELECTOR) 사용과 예제
HTML5 로 넘어가면서
SELECTOR에 대핸 이해가 많이 필요하게 되었는데요
선택자(selector)라고 불리며 CSS에서 사용하던 개념이
확장되어 표준이 되었다고 보면 될 것 같습니다
사실 이론은 잘모르겠네요 사용할줄만 알면 되니 넘어갑니다
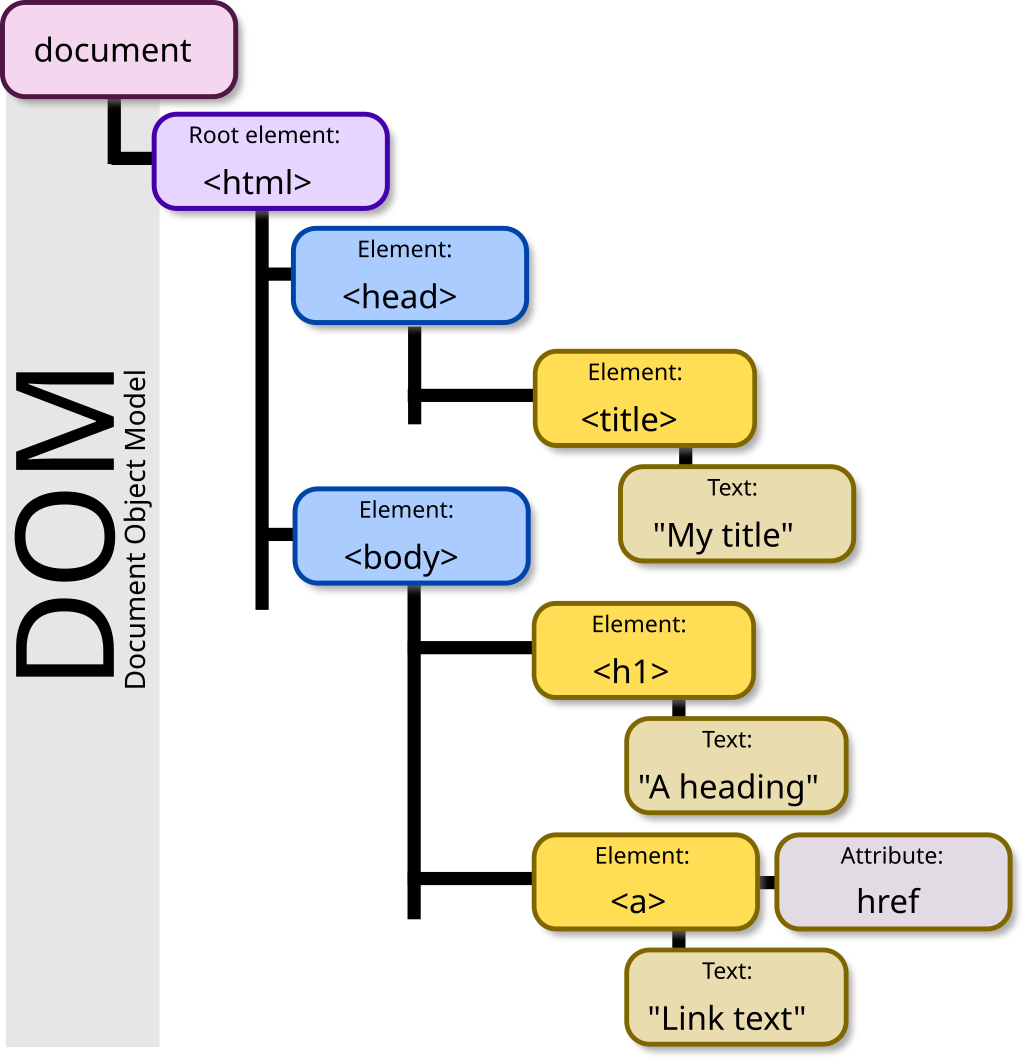
이전에는 javascript:DOM 개념을 이해해야 했는데 선택자를 사용한 뒤로는
DOM을 몰라도 해당 태그에 접근하고 변경하는게 쉬워졌습니다
일반적으로 tag 는 <html> </html>과 같이 열림/닫힘 태그로 한쌍으로 구성되고
태그 안에 같이 하위 태그가 존재합니다
이런걸 Tree 구조라고 부르는데
웹 문서 예제
<!DOCTYPE html>
<html>
<head>
<title>Example page</title>
<style>
div {
text-align: center;
padding-bottom: 10px;
}
table {
width: 100%;
border: 1px solid #;
}
th, td {
boarder: 1px solid #;
}
.table_header {
text-align: center;
}
.table_content {
text-align: left;
}
#table1 {
font-size: 15pt;
font-style: italic;
}
</style>
<script src="https://code.jquery.com/jquery-latest.min.js" type="application/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('#table1').css('color', 'red');
jQuery('#table_header').css('font-size', '30pt');
jQuery('#table2 td:first-child').css('color', 'blue');
});
function fn_search(){
alert('search');
}
</script>
</head>
<body>
<h3>Example page</h3>
<div>
<h2>sample table1</h2>
<div>
<input type="text" id="input1" />
<input type="text" id="input2" />
<button onclick="javascript:fn_search()">search</button>
</div>
<table id="table1">
<tr>
<th class="table_header">No</th>
<th class="table_header">title</th>
<th class="table_header">content</th>
</tr>
<tr>
<td class="table_content">1</td>
<td class="table_content">test</td>
<td class="table_content">test valeu</td>
</tr>
</table>
<h2>sample table2</h2>
<table id="table2">
<tr>
<th class="table_header">No</th>
<th class="table_header">title</th>
<th class="table_header">content</th>
</tr>
<tr>
<td class="table_content">1</td>
<td class="table_content">test</td>
<td class="table_content">test valeu</td>
</tr>
</table>
</div>
</body>
</html> example: https://jsfiddle.net/zelkun/0Lf84xrh/5/
보통의 웹 문서는 태그들의 연속입니다
스타일을 주기위해 css를 이용한부분을 볼 수 있는데
여기서 사용된게 선택자 (selector) 입니다
위의 예제를 보면
tag 는 html 태그, id 는 #table1 , class 는 .table_content
특히나 id는 문서안에 같은 id를 중복해서 사용하면 안되니 유의 해야합니다
문법이 틀리진 않지만 id는 유니크하게 사용해야 하기도 하고
방법이 없는건 아니지만 id를 사용해서 바로 찾을 수가 없거든요
jQuery에서 사용할때도 동일하게 사용하면 됩니다
id로 table1을 찾아서 폰트를 변경 할 수 있습니다
jQuery('#table1').css('color', 'red');
클래스를 사용하면 id와는 달리 전체 동일 클래스명에 해당하는 걸 수정 할 수 있습니다
jQuery('#table_header').css('font-size', '30pt');
특히나 테이블의 첫번째 td에 접근하기위해
기존의 DOM 방식으로는 매우 어렵습니다
하지만 선택자를 사용하면 매우 쉬워집니다
id와 td 태그를 사용해서 첫번째 셀의 글자를 바꾸는 예입니다
jQuery('#table2 td:first-child').css('color', 'blue');
선택자에 대해 많이들 어려워 하는데 DOM 개념이 안 잡혀있어 그러니
적어도 tree 구조는 이해 해야 합니다