고정 헤더 영역
상세 컨텐츠
본문
jekyll을 사용할 준비가 안되있다면
[programing/Jekyll blog] - install jekyll on Windows
[programing/Jekyll blog] - install jekyll on Raspbian or Ubuntu
[programing/Jekyll blog] - install jekyll on MacOS
[programing/Jekyll blog] - jekyll 외부접속 허용 포트변경



jekyll 명령어로 블로그를 새로만들면
디자인부터 수정해야 하는게 많은데
테마를 사용하면 디자인을 손쉽게 바꿀수 있습니다
문서를 보면
3개의 사이트를 소개해주고 있는데요
테마를 하나 선정해서, 로컬에서 구동해 보고
약간 수정을 해보는정도(맛보기?) 만 진행해볼까 합니다
전체를 하려면 책한권은 나올듯...
blog theme 선정


둘러보다보니 Alembic 테마가 무료에다가 깔끔한것 같아 활용해 보기로 했습니다
live Demo: https://alembic.darn.es/
github: https://github.com/daviddarnes/alembic
zip 파일로 받거나 git을 사용해도 됩니다
git clone https://github.com/daviddarnes/alembic.git
구조를 좀 살펴봅니다
|
admin@admin alembic % tree . . ├── 404.md ├── CNAME ├── Gemfile ├── Gemfile.lock ├── LICENSE ├── README.md ├── _config.yml ├── _includes │ ├── button.html │ ├── figure.html │ ├── icon.html │ ├── map.html │ ├── nav-categories.html │ ├── nav-default.html │ ├── nav-footer.html │ ├── nav-header.html │ ├── nav-share.html │ ├── nav-social.html │ ├── post-categories.html │ ├── post-comments.html │ ├── post-list.html │ ├── post-meta.html │ ├── post-pagination.html │ ├── post-related.html │ ├── site-analytics.html │ ├── site-aside.html │ ├── site-before-end.html │ ├── site-before-start.html │ ├── site-favicons.html │ ├── site-feature.html │ ├── site-footer.html │ ├── site-form.html │ ├── site-header.html │ ├── site-icons.svg │ ├── site-logo.html │ ├── site-search.html │ ├── site-styles.html │ ├── site-sw.html │ └── video.html ├── _layouts │ ├── blog.html │ ├── categories.html │ ├── default.html │ ├── page.html │ └── post.html ├── _posts │ ├── 2016-08-27-example-post-one.md │ ├── 2016-08-28-example-post-two.md │ └── 2016-08-29-example-post-three.md ├── _sass │ ├── _flex.scss │ ├── _normalize.scss │ ├── _sassline-base.scss │ ├── _settings.scss │ ├── _syntax.scss │ ├── _theme.scss │ ├── alembic.scss │ └── sassline-base │ ├── _mixins.scss │ ├── _modular-scale.scss │ ├── _reset.scss │ ├── _typography.scss │ └── _variables.scss ├── alembic-jekyll-theme.gemspec ├── assets │ ├── default-offline-image.png │ ├── default-social-image.png │ ├── logos │ │ ├── logo.svg │ │ ├── logo@1024px.png │ │ ├── logo@120px.png │ │ ├── logo@144px.png │ │ ├── logo@16px.png │ │ ├── logo@180px.png │ │ ├── logo@32px.png │ │ ├── logo@512px.png │ │ └── logo@96px.png │ ├── manifest.json │ ├── scripts │ │ ├── fetch.js │ │ └── sw.js │ ├── search.json │ └── styles.scss ├── blog │ └── index.html ├── categories.md ├── elements.md ├── index.md ├── offline.md ├── screenshot.png ├── search.md └── thanks.md
9 directories, 83 files admin@admin alembic % |
잘보면 _include 디렉토리에 많은 단편화된 html 파일들과
5개의 layout으로 구성되있는걸 알 수 있습니다
그리고 불필요해 보이는 파일이 몇개 있는데 삭제해도 상관없습니다
ReadMe.md 라던지
특히 CNAME 파일은 github에 외부도메인 연결할때 사용하는 파일...
서버구동을 위해 bundle update 를 진행해 줍니다
bundle update
|
admin@admin alembic % bundle update Fetching gem metadata from https://rubygems.org/.......... Fetching gem metadata from https://rubygems.org/. Resolving dependencies... Using concurrent-ruby 1.1.6 Following files may not be writable, so sudo is needed: /Library/Ruby/Gems/2.6.0 /Library/Ruby/Gems/2.6.0/build_info /Library/Ruby/Gems/2.6.0/cache /Library/Ruby/Gems/2.6.0/doc /Library/Ruby/Gems/2.6.0/extensions /Library/Ruby/Gems/2.6.0/gems /Library/Ruby/Gems/2.6.0/specifications Fetching i18n 0.9.5
. . .
Using bundler 2.1.4 Bundle updated! Post-install message from sass:
Ruby Sass has reached end-of-life and should no longer be used. * If you use Sass as a command-line tool, we recommend using Dart Sass, the new primary implementation: https://sass-lang.com/install * If you use Sass as a plug-in for a Ruby web framework, we recommend using the sassc gem: https://github.com/sass/sassc-ruby#readme * For more details, please refer to the Sass blog: https://sass-lang.com/blog/posts/7828841
Post-install message from html-pipeline: ------------------------------------------------- Thank you for installing html-pipeline! You must bundle Filter gem dependencies. See html-pipeline README.md for more details. https://github.com/jch/html-pipeline#dependencies ------------------------------------------------- admin@admin alembic % |
bundle update 를 진행했으니
서버를 구동해 봅니다
jekyll 서버구동
|
admin@admin alembic % bundle exec jekyll serve Configuration file: /Users/admin/alembic/_config.yml Source: /Users/admin/alembic/ Destination: /Users/admin/alembic/_site Incremental build: disabled. Enable with --incremental Generating... Jekyll Feed: Generating feed for posts done in 3.572 seconds. Auto-regeneration: enabled for '/Users/admin/alembic/' Server address: http://127.0.0.1:4000/ Server running... press ctrl-c to stop.
|
브라우저 접속

접속이 잘되네요
클릭해서 이동하다보면 튜닝(?) 할 수 있도록 자잘하게 설명이 되있는게
꽤 친절한 분이 만드신것 같네요
테마를 수정하려면 기초적인 html 문법과 css 그리고 liquid 문법을 알아야 합니다
거기까지 다루기엔 양이 많으니 패스하고..
간단하게 index 페이지만 수정해 봅니다
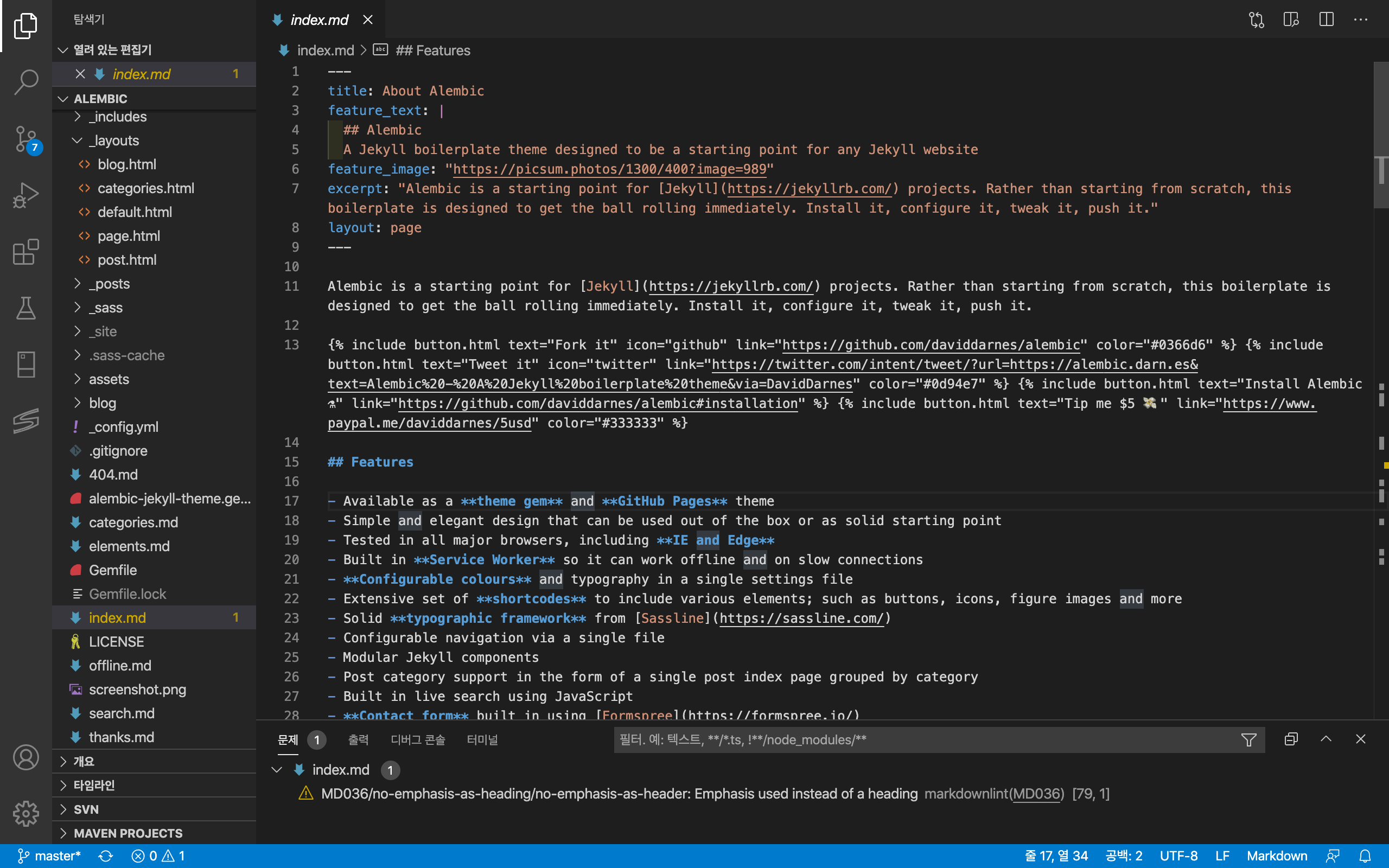
이상태로라면 테마 홍보페이지...
index.md 수정


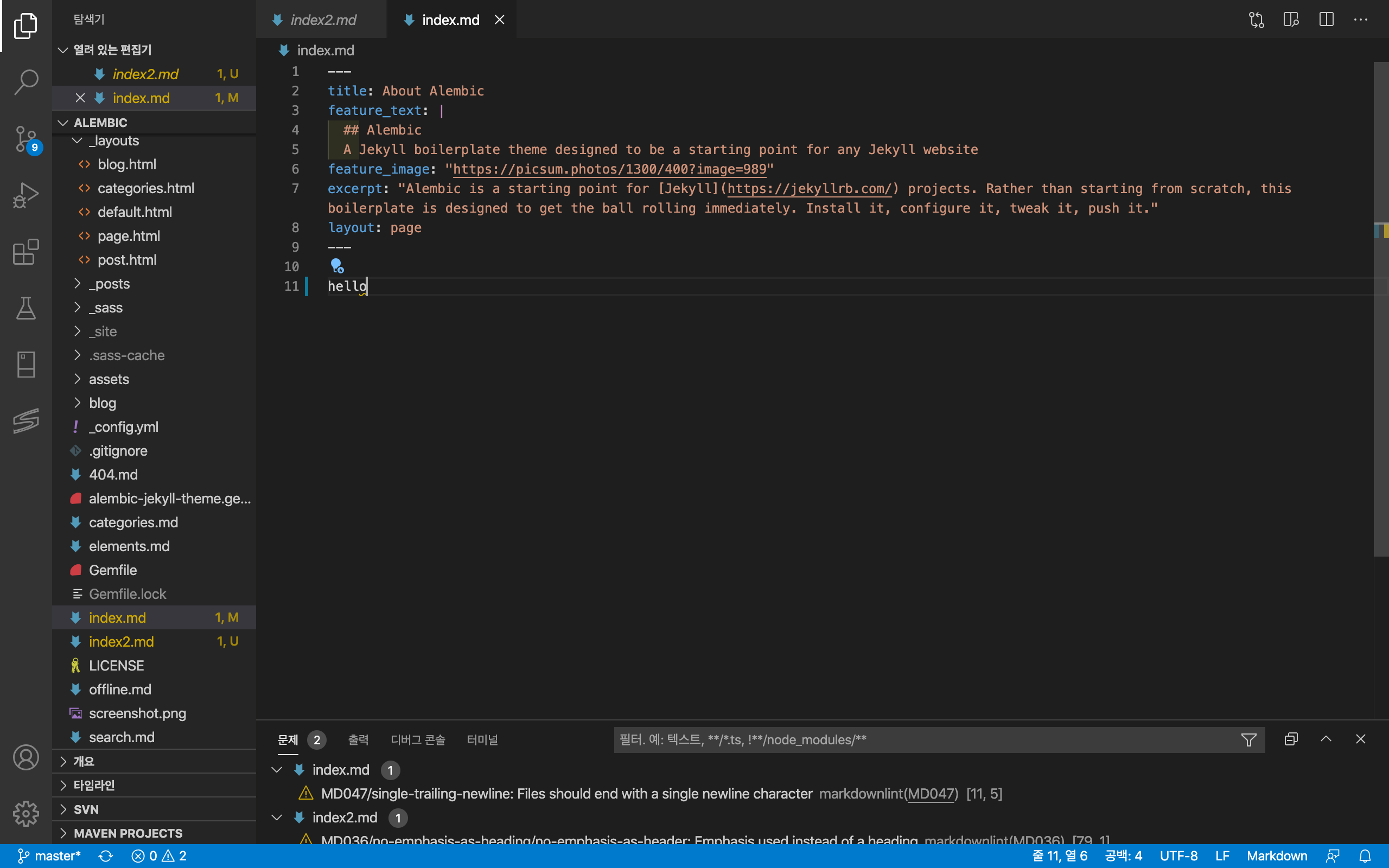
index.md의 내용을 과감하게 삭제하고 (layout 등의 페이지 정보는 지우지 않습니다)
위의 페이지 정보는 남겨두고 contents 에 해당하는부분을 hello 한줄만 넣었습니다
페이지로 가보면

심플하게 hello 글자만 나오네요
다른 부분들은 layout에서 가져온부분과
페이지 정보에 있는 텍스트 들이 나오는거니 이번엔 페이지 정보를 좀 수정해 줍니다
페이지 정보 수정

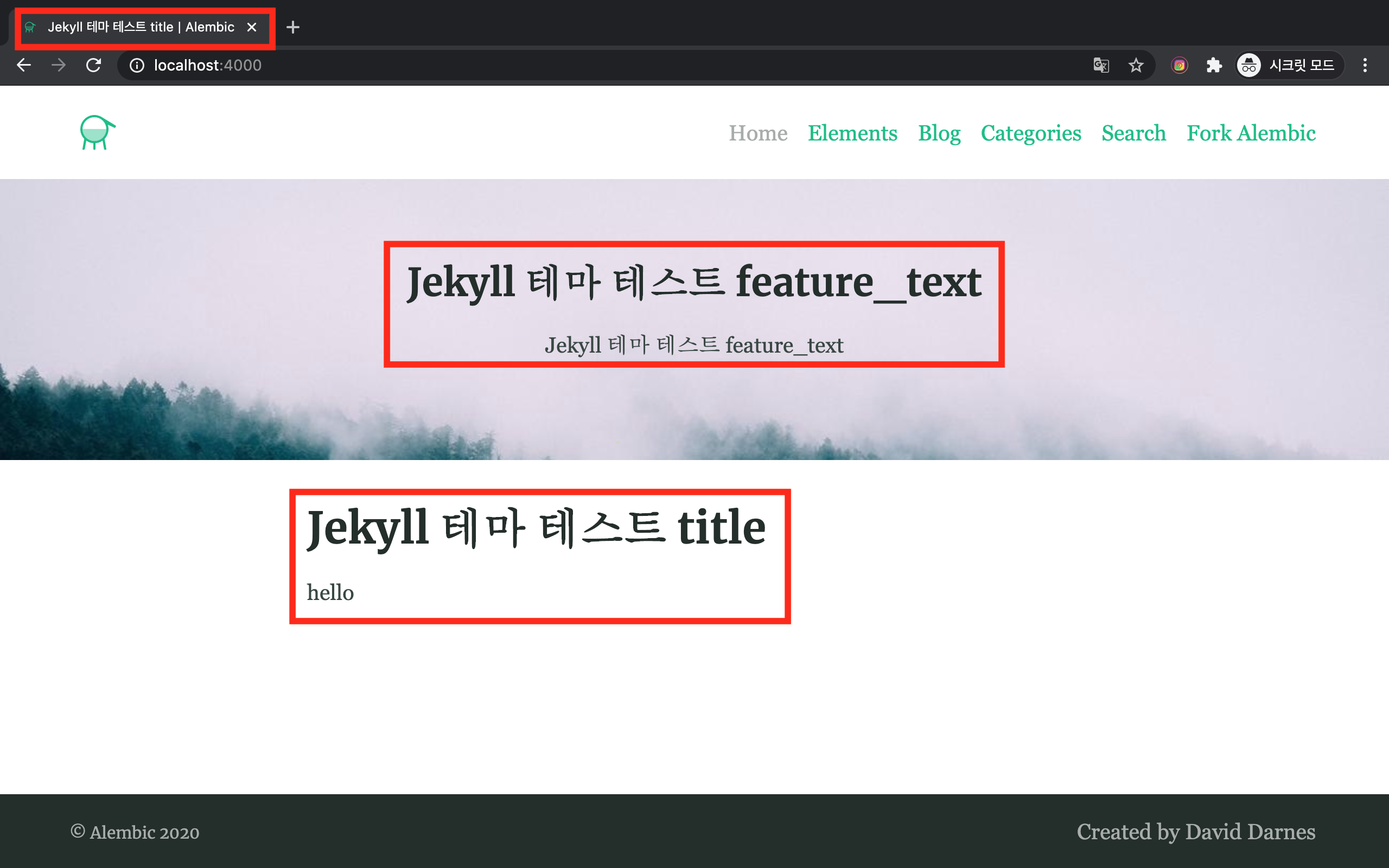
title, feature_text 문구를 수정해줬습니다
브라우저에서 확인하면


변경되는 부분은
화면에 보이는 부분과 소스보기를 통해서 보이는 부분으로 나뉘는데
이러한 부분은 liquid 문법을 학습하고 layout을 좀 꼼꼼히 확인하는 수 밖에 없습니다
post를 새로 작성해도 기능을 모르면 반쪽짜리 일테니까요
이런식으로 카테고리, layout 등 자잘한 부분을 직접 수정해 줘야 합니다
디자인을 직접 할 수 있다면 테마가 더 불편할 수도..
이제 사이트 기본 설정을 확인해 봅니다
_config.yml

역시나 친절하게 코멘트들이 많이 달려있습니다
좀 살펴보니 많은 플러그인이 사용되고있네요
plugins:
- jekyll-sitemap
- jekyll-mentions
- jekyll-paginate
- jekyll-seo-tag
- jekyll-redirect-from
- jekyll-default-layout
- jekyll-feed
- jekyll-commonmark
- jekyll-include-cache
- jemoji
이런건 수정하면 안되고..

어디 페이지에서 쓰고있을 twitter 계정정보라던지, 링크정보는
본인에 맞춰서 변경해 주면 됩니다
jekyll-seo-tag 라고 써있는게 plugin에서 사용되는것 같네요
쭉 내리다보면 7번항목에 site setting 이 보이네요

이부분은 전부 본인에 맞게 수정해줘야 합니다
lang 만해도 한국이니 ko_KR 로 바꿔줘야 하고
주석처리되있긴한데 google_analytics 항목도 있네요
adsense는 왜 없지..?
네비게이션은 9번에 있네요

여기도 바꿔야 하고...
할게 많긴 하지만 테마의
장점은 왠만한건 다 준비되있기에 필요에 따라 사용할 수 있다
단점은 그만큼 꼼꼼하게 봐야 한다, 배울게 많을지도 모른다
테마마다 사용하는 플러그인도 다르고, 스타일이 많으니 어쩔수 없습니다
참고
https://jekyllrb-ko.github.io/resources
'programing > Jekyll blog' 카테고리의 다른 글
| jekyll 디렉토리 구조, 단편화 (0) | 2020.07.06 |
|---|---|
| install jekyll on Windows (0) | 2020.07.03 |
| install jekyll on Raspbian or Ubuntu (0) | 2020.07.03 |
| install jekyll on MacOS (0) | 2020.07.03 |
| jekyll 외부접속 허용 포트변경 (0) | 2020.07.03 |





댓글 영역